My Workflow
We already know open source contributors are the heroes of the tech industry. They make our lives easier with their libraries, frameworks, and more. I wanted to use this opportunity to make them into a more literal type of hero inside a game.
So, here’s how it works:
My GitHub Actions workflow extracts information from the contributor’s PR and uses it to dynamically generate a file that the game will use after being deployed.
To obtain this information from the PR the workflow uses GitHub’s API through octokit/[email protected] and saves the relevant data using environment variables that are then used to generate a Contributor.ts file.
Then the workflow builds the whole project, including the generated file, and deploys it to GitHub Pages. So the latest deployment includes the latest PR and contributor information!

Finally, the workflow also generates a copy of each contribution and stores it in an “archive” folder that can be accessed from the deployed website, so contributors can access their contributions live even after another merged PR overrode them.
So, if you contributed, you can always access the deployment from your contribution in https://pawap90.github.io/space-commit/archive/{your-username}.
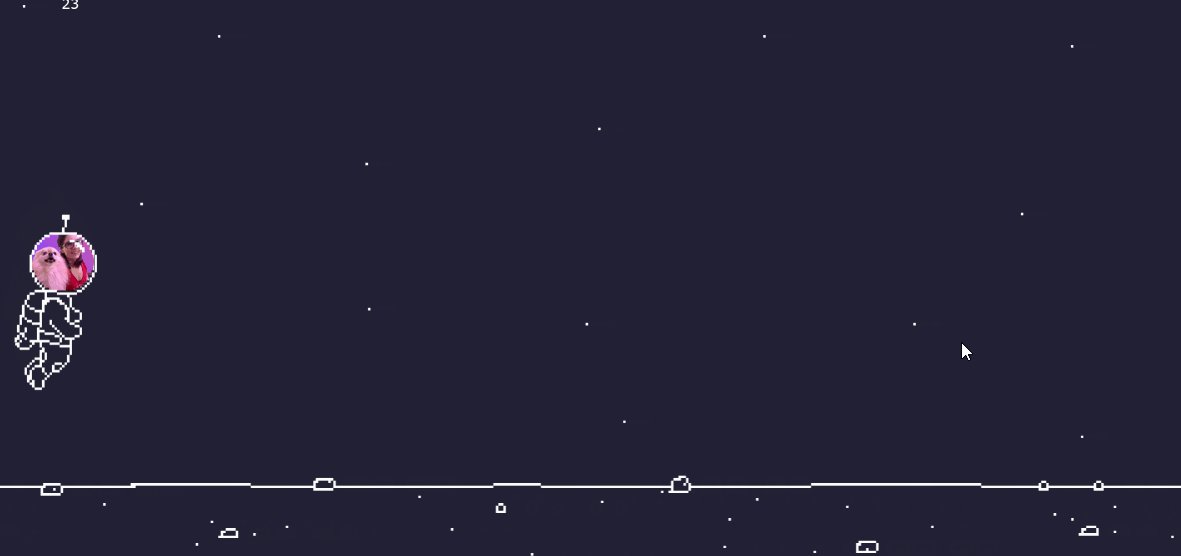
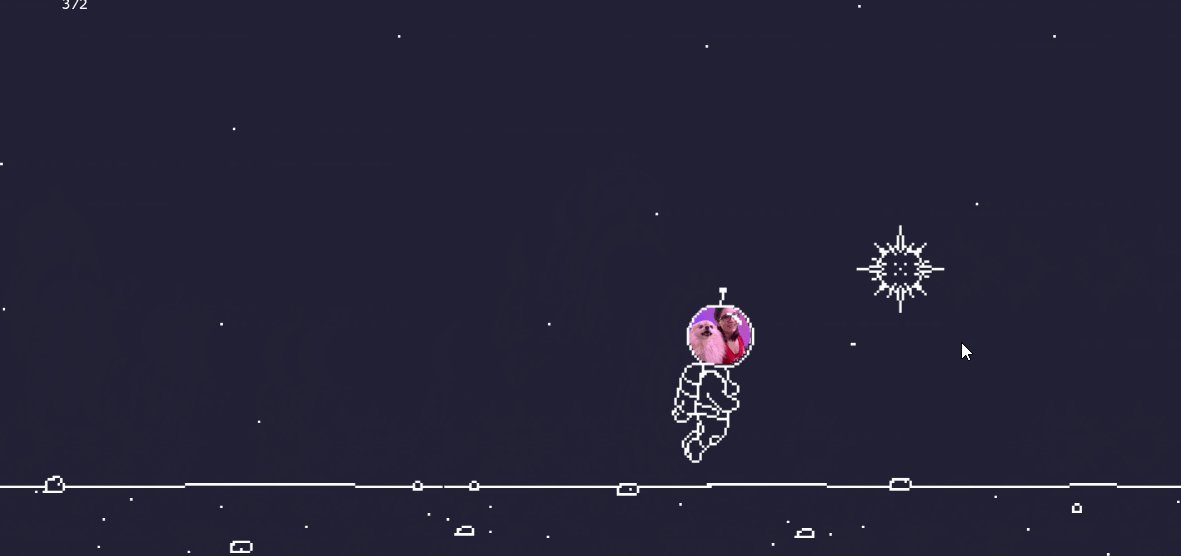
The game is called “Space commit”. It’s a simple, side-scroller, open-source game I developed especially for this submission. For the development I used Phaser with TypeScript, ESLint, and Snowpack. I decided to make our heroes astronauts because I thought it captured the essence of open source contributors: They are explorers and science lovers; They get themselves in unexplored territories and enjoy learning.
Here’s a quick demo:

Submission Category:
Wacky Wildcards
Yaml File or Link to Code
name: CICD
on:
push:
branches: [ main ]
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
# Retrieve contribution data from GitHub API
- uses: octokit/[email protected]
name: Retrieve contribution data
id: get_contribution_data
with:
route: GET /repos/{owner}/{repo}/commits/{commit_sha}/pulls
owner: pawap90
repo: space-commit
commit_sha: ${{ github.sha }}
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
# Generate env variables to easily access the contribution data
- name: Store contribution data in env vars
run: |
echo "username=${{ fromJson(steps.get_contribution_data.outputs.data)[0].user.login }}" >> $GITHUB_ENV
echo "avatar_url=${{ fromJson(steps.get_contribution_data.outputs.data)[0].user.avatar_url }}" >> $GITHUB_ENV
echo "commit_sha=${{ github.sha }}" >> $GITHUB_ENV
echo "message=${{ fromJson(steps.get_contribution_data.outputs.data)[0].title }}" >> $GITHUB_ENV
- name: Print collected data
run: |
echo "data collected
username ${{ env.username }}
avatar ${{ env.avatar_url }}
commit sha ${{ env.commit_sha }}
message ${{ env.message }}"
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
cache: 'npm'
- name: Generate contributor file
run: |
echo "export const Contributor = {
username: '${{ env.username }}',
avatar_url: '${{ env.avatar_url }}',
commit: '${{ env.commit_sha }}',
message: '${{ env.message }}'
};" > src/Contributor.ts
- name: Build project 🔧
run: |
npm install
npm run build
# Deploy latest contribution to GitHub pages
- name: Deploy 🚀
uses: JamesIves/[email protected]
with:
branch: gh-pages
folder: _build
clean: true
clean-exclude: archive
# Store build permanently in archive folder so everyone can check previous contributions by username
- name: Send to archive 📁
uses: JamesIves/[email protected]
with:
branch: gh-pages
folder: _build
clean: true
clean-exclude: archive
target-folder: archive/${{ env.username }}
Additional Resources / Info
Here’s the game repo where this workflow is used: github.com/pawap90/space-commit
And you can play the latest version here: pawap90.github.io/space-commit
Also, I built most of this game live on Twitch. You can check it our here: twitch.tv/paulasantamaria